[잡담] [이미지 데이터 주의] 목마른 나머지 우물팝니다. 컴맹의 게임제작기-1-

2019.03.14 12:50
1,908
3
0
본문
안녕하십니까 라르트입니다.
여러분 완성될지 안될지 알 수 없고 불안요소가 너무도 많은 이런 일에서 가장 중요한게 뭔지 아십니까?

시작해봅시다.
먼저 프로그래밍 언어로는 파이썬을 선택했습니다. 몇분정도 인터넷을 찾아보니 가장 배우기 쉬운 언어라는 것 같군요.
천릿길도 한걸음부터, 프로그래밍 기초를 배우기 위해 산 책을 빠르게 한번 읽습니다. 처음이니 전체적인 상을 알기위해 소설책 읽듯이 한번 읽었습니다.
음~좋아 모르겠군
역시 이런건 직접 해보는 거죠. 우선 책에 나와있는데로 코드를 입력해봅니다.


사실 이거에 흥분해서 이것저것 만들어 봤습니다만 말그대로 흥분해서 스크린샷을 못찍었군요 
역시 이런건 직접해보는게 도움이 됩니다.
자, 다음은 고등학교 수학시간에 배운 알고리즘 이론을 가물가물한 기옥속에서 꺼내올리고 학습서에 적힌 코드를 조각삼아서 논리퍼즐 풀듯이 게임을 만들어 봅시다. 본업도 아닌데 동작만 가능하면 되겠죠.
갑자기 확 건너뛴 것 같다고요? 에이, 다들 아시잖습니까. 이런거 기초배우면서 시간끌면 동력 잃고 나가리입니다. 그냥 바로 건너 뛰어서 하면서 시행착오 겪는게 오히려 좋습니다.
본격적인 게임 제작에 앞서 게임의 기능을 조각내 시험적으로 만들어 봅시다
게임하면 역시 RPG고 RPG 하면 역시 상태창이죠.
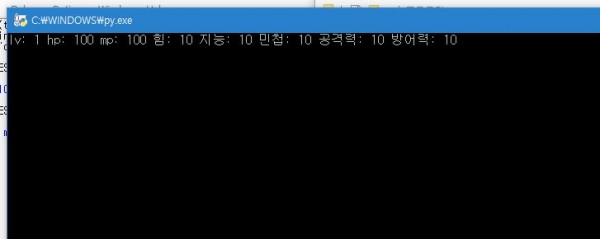
체력이나 기타등등의 항목을 표시해주는 상태창을 만들기 위해 우선 각항목들을 변수로 만들어주고 값을 입력합니다 그리고 출력코드를 입력하면 완성!
???
shell에서는 실행이 됩니다만 직접 파일을 클릭해서 실행해보니 그냥 꺼져버립니다. 뭐죠? 
아....입력한 명령을 다 끝냈으니 프로그램이 종료된거군요....프로그램이 명령을 다 끝내도 종료하지 않도록 코드 끝에 입력코드 하나를 집어넣어줍니다.

크으~ 기분이 좋아졌습니다. 출력할때 간격을 주어서 보기좋게 만들어 봅시다.

이렇게 고치니
좀더 보기 편한 상태창이 되었습니다.
크으...이거 정말 재밌네요. 그러나 프로그램 연습은 여기까지 하고 끕니다. 게임을 만드는데는 프로그램이 전부가 아니거든요.
자, 대강 프로그래밍의 맛을 봤으니 이제 본격적으로 게임을 만들기 위한 준비에 들어가겠습니다.
우선은 어떤게임을 만들것인가죠.
가챠게임을 만들긴 만드는데 어떤 형식의 게임인가. 좀 고민해봣습니다.
우선 그래픽작업이 들어가는것은 제 능력상 무리입니다. 그러니 간단한 카드가 나열된 상태로 텍스트가 주인 게임이 좋겠죠.
머릿속에서 수많은 가챠게임이 지나가면서 많은 시스템이 떠오릅니다.

엄청 열심히 생각했습니다.
우선 게임 목표입니다.
가챠의 가챠에의한 가챠를 위한 개돼지겜.
이건 양보할 수 없는 목표죠. 이것을 위해 우선 카드는 1성에서 8성 까지 의 넓은 등급을 가지게됩니다.
과연 높은 등급의 카드 확률은 어떻게 될지 예상이 가십니까?
다음은 게임의 기본 사이클입니다.
제가 만들 게임은 전투로 재화로 가챠를 하고 가챠한 결과물로 성장해서 다시 전투하는 기본적인 사이클을 가집니다.

전투 시스템이나 성장 방법, 재화에 대해서는 차차 설명하고 오늘은 기본적인 카드에 대한 설정을 말씀드리겠습니다.
카드의 등급은 먼저 말했다시피 1~8성까지로 나뉘게 됩니다.
카드는 얻는 방법은 상점에서의 가챠와 전투를 통해 얻는 2가지가 있습니다.
상점에서는 1~3성 까지는 일반 재화 4~6성까지는 특수재화를 사용하여 가챠를 할 수 있으며 전투에서는 1~6성까지 전부 얻을 수 있을 예정입니다. 물론 전투를 통해 높은 등급의 카드(4~6성)를 얻는것은 낙타가 바늘구멍을 통과하는 것만큼 어렵습니다.
7~8성은 가챠나 전투를 통해 습득하는 것은 불가능 합니다.
이는 성장 시스템과 관련되어 진화를 통해 얻게되는 등급의 카드입니다. 많은 분들이 이름만 들어도 촉이 오시겠지만, 매우 많은 1~6성카드의 희생이 필요합니다.
또한, 각 카드에는 카드에 맞는 태그들이 붙을 예정입니다. 한 카드당 여러개가 붙게 되는데 이 태그는 기본적으로 각 카드의 등장작품이나 종족, 성별, 성향 등등 많은 요소로 나뉘게 되고 이로인해 각 스킬들과 진화 시스템이 영향을 받게 될것입니다.
이상이 제가 현재까지 작업한 내용입니다. 이걸 적기만 하는데 1시간이 걸렸군요 내일부터는 성장시스템과 전투시스템에 대한 구상에 들어가고 코딩연습에서 벗어나 메인화면 출력까지의 코딩에 돌입하겠습니다. 보아주셔서 감사합니다.
내일부터는 성장시스템과 전투시스템에 대한 구상에 들어가고 코딩연습에서 벗어나 메인화면 출력까지의 코딩에 돌입하겠습니다. 보아주셔서 감사합니다.
ps. 게임시스템에대한 재밌는 의견이 있으시다면 언제든지 건의해주시기 바랍니다.
- 10.48Kbytes
0
로그인 후 추천 또는 비추천하실 수 있습니다.

-
라르트
- 회원등급 : 정회원 / Level 15
포인트 100
경험치 11,393
[레벨 15] - 진행률
60%
가입일 :
2016-11-14 09:24:29 (2958일째)
미입력
전체 2,254 건 - 41 페이지
| 제목 | 글쓴이 | 날짜 | 뷰 | 추천 | ||
|---|---|---|---|---|---|---|
| 라르트 2,089 2 2019.03.19 | ||||||
| 셍튜므 1,403 0 2019.03.17 | ||||||
| 라르트 1,215 1 2019.03.17 | ||||||
| 라르트 1,673 0 2019.03.16 | ||||||
| 라르트 2,181 1 2019.03.15 | ||||||
| 허무정 1,828 0 2019.03.14 | ||||||
| 라르트 1,909 0 2019.03.14 | ||||||
| 라르트 1,558 0 2019.03.12 | ||||||
| Kunggom 1,832 2 2019.03.10 | ||||||
| 타노스 1,387 0 2019.03.10 | ||||||
| 싸볫쓰끼싸유쓰 1,684 0 2019.03.02 | ||||||
| 젝카 1,819 0 2019.02.28 | ||||||
| AMN연호 1,874 0 2019.02.28 | ||||||
| 닥터회색 2,096 3 2019.02.28 | ||||||
| 플라잉란코 1,428 0 2019.02.25 | ||||||

댓글목록 3
류사나레님의 댓글
- 류사나레님의 홈
- 전체게시물
- 아이디로 검색
2019.03.14 16:36<div>텍스트로만 보이게 만들었다가 그래픽씌워서 평범한 게임처럼나오게할수도 있고...</div>
아르페네님의 댓글
- 아르페네님의 홈
- 전체게시물
- 홈페이지
- 아이디로 검색
2019.03.14 18:14<div>나중에 완성되면 꼭 해보고 싶습니다<img src="/cheditor5/icons/em/em15.gif" alt="" border="0" style="width: 50px; height: 50px; margin: 1px 4px; vertical-align: middle" /><br />
<div><div><br /></div></div></div>
형광등님의 댓글
- 형광등님의 홈
- 전체게시물
- 아이디로 검색
2019.03.15 01:53